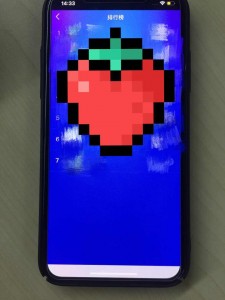
由于iPhone X的齐刘海,以及高度增加,我们的h5页面不能全屏铺满,bug如下:

解决方案如下:
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,viewport-fit=cover" />
参考文章:
网页适配 iPhoneX,就是这么简单
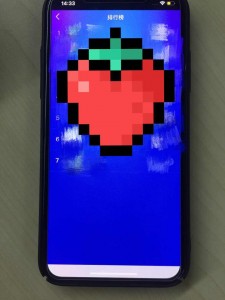
由于iPhone X的齐刘海,以及高度增加,我们的h5页面不能全屏铺满,bug如下:

解决方案如下:
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no,viewport-fit=cover" />
参考文章:
网页适配 iPhoneX,就是这么简单