BEM的命名规范,CSS嵌套超过3层就难以阅读了
规范写法:
<style type="text/less">
.section-people-list{
&__top {
background: blue;
&_hover {
background: red;
}
&__parg{
color: #ededed;
font-size: 32px;
}
}
&__bottom {
background: #000;
&__parg{
color: #fff;
font-size: 20px;
}
}
}
</style>
<div class="section-people-list section-people-list_active">
<div class="section-people-list__top section-people-list__top_hover">
<p class="section-people-list__top__parg">test p1</p>
</div>
<div class="section-people-list__bottom">
<p class="section-people-list__bottom__parg">test p1</p>
</div>
</div>
如上less编译为:
<style type="text/css">
.section-people-list__top {
background: blue;
}
.section-people-list__top_hover {
background: red;
}
.section-people-list__top__parg {
color: #ededed;
font-size: 32px;
}
.section-people-list__bottom {
background: #000;
}
.section-people-list__bottom__parg {
color: #fff;
font-size: 20px;
}
</style>
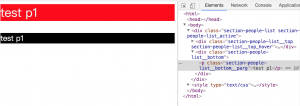
效果如下: