背景图不能自适应
background-size:cover;表示“将背景图像等比缩放到完全覆盖容器,背景图像有可能超出容器。
img标签图片能自适应
1.图片默认是100%尺寸展现的
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 1px solid blue;
}
a{
display: block;
width: 100%;
height:100%;
border: 1px solid red;
}
img{
border: 1px solid green;
}
</style>
<div>
<a>
<img src="http://timg.baidu.com/timg?video&quality=100&imgtype=0&size=u366_220&di=250e1001e4ed204bf4842fea45cde36e&sec=1366351082&src=http%3A%2F%2Fg.hiphotos.baidu.com%2Fvideo%2Fpic%2Fitem%2Fd058ccbf6c81800aaf9f50d8b83533fa838b47ea.jpg">
</a>
</div>
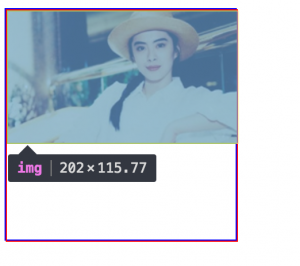
图如下:

分析:img标签图片以原尺寸展现,超出容器a。
2.图片宽度固定,高度自适应
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 1px solid blue;
}
a{
display: block;
width: 100%;
height:100%;
border: 1px solid red;
}
img{
width: 100%;
border: 1px solid green;
}
</style>
<div>
<a>
<img src="http://timg.baidu.com/timg?video&quality=100&imgtype=0&size=u366_220&di=250e1001e4ed204bf4842fea45cde36e&sec=1366351082&src=http%3A%2F%2Fg.hiphotos.baidu.com%2Fvideo%2Fpic%2Fitem%2Fd058ccbf6c81800aaf9f50d8b83533fa838b47ea.jpg">
</a>
</div>
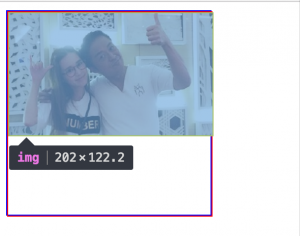
图如下:

分析:img标签图片宽度固定,填满容器,高度未填满,图片等比缩放了。
算法如下:
imgH = imgW * origin_imgH / origin_imgW;
3.图片宽高度固定
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 1px solid blue;
}
a{
display: block;
width: 100%;
height:100%;
border: 1px solid red;
}
img{
width: 100%;
height:100%;
border: 1px solid green;
}
</style>
<div>
<a>
<img src="http://timg.baidu.com/timg?video&quality=100&imgtype=0&size=u366_220&di=250e1001e4ed204bf4842fea45cde36e&sec=1366351082&src=http%3A%2F%2Fg.hiphotos.baidu.com%2Fvideo%2Fpic%2Fitem%2Fd058ccbf6c81800aaf9f50d8b83533fa838b47ea.jpg">
</a>
</div>
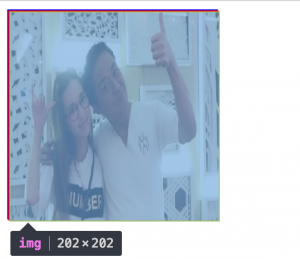
图如下:

分析:img标签宽高固定,填满容器,图片被拉伸,模糊。
4.实际使用情况:
需求:图片放入60px*60px的容器里,不模糊
背景:站点一般是竖图,即高度>宽度,
方法:图片宽度固定,高度自适应,图片父容器添加overflow:hidden属性
代码如下:
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 1px solid blue;
}
a{
display: block;
width: 100%;
height:100%;
border: 1px solid red;
overflow: hidden;
}
img{
width: 100%;
border: 1px solid green;
}
</style>
<div>
<a>
<img src="http://t2.baidu.com/it/u=1171247892,393034972&fm=20">
</a>
</div>
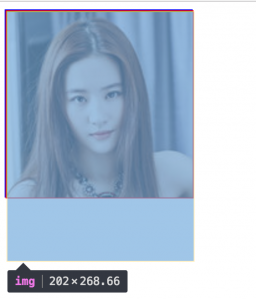
图如下:

分析:
图片未超出容器,且未变模糊,图片高度未完全展现。
问题:如果原图是横图,会只显示部分图像,如下图