浮动现象:
<style type="text/css">
.item{
width: 200px;
height: 200px;
float: left;
border: 1px solid red;
margin-right:10px;
}
a{
display: block;
width: 100%;
height:100%;
overflow: hidden;
cursor: pointer;
}
img{
width: 100%;
}
</style>
<div class="clearfix">
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
</div>
</div>
<div class="next">
<p>我是下一行</p>
</div>
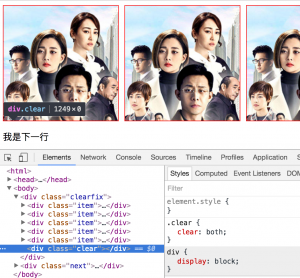
如下图:

分析:
float元素不能撑开外层容器,.clearfix元素高度为0,相邻.next元素上移。
如何清除浮动?
方法一:
添加新元素,clear:both.

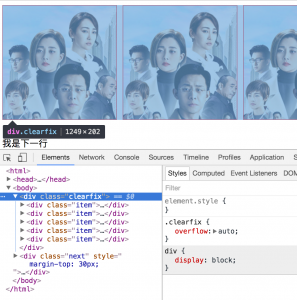
方法二:
父元素添加overflow:auto属性

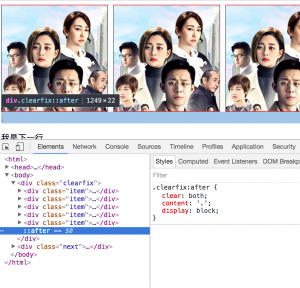
方法三:
父元素添加after属性,模拟添加子元素且子元素clear:both方法,类似于方法一,如下图

.clearfix :after{
clear: both;
content:'.';
display: block;
width: 0;
height: 0;
visibility:hidden;
}