1.mouseenter | mouserover区别
现象
<div class="clearfix bl-wrap">
<div class="item">
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
<p>jianjie1</p>
</div>
<div class="item">
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
<p>jianjie1</p>
</div>
</div>
<script type="text/javascript">
$('.item').on('mouseenter',function (e) {
console.log('enter');
});
$('.item').on('mouseover',function (e) {
console.log('over');
});
</script>
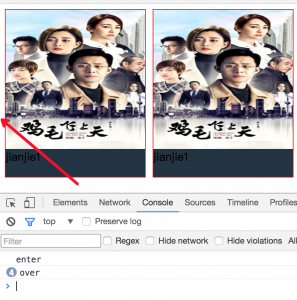
图如下:1.png

分析:
如图箭头的鼠标移动路线。over触发3次,enter触发一次。
enter只在鼠标进入被选元素.item的时候触发一次;而over却在鼠标进入被选元素.item或其子元素p时都会触发。enter事件不能冒泡,over可以冒泡
over:
outer–>.item–>p–>img(–>.item)
2.mouseover及子元素使用
2.1.纯CSS实现
<style type="text/css">
.item{
width: 200px;
height: 240px;
float: left;
border: 1px solid red;
margin-right:80px;
position: relative;
}
.item p{
height: 40px;
background: #233443;
margin:0;
}
a{
display: block;
width: 100%;
height:200px;
overflow: hidden;
cursor: pointer;
}
img{
width: 100%;
height: 100%;
}
.clearfix:after{
clear: both;
content:'.';
display: block;
width: 0;
height: 0;
visibility:hidden;
}
.pop-item{
position: absolute;
top: 0;
left: 201px;
z-index: 1;
}
.pop-item img{
width: 180px;
}
.hide{
display: none;
}
.item:hover .pop-item{
display: block;
}
</style>
<div class="clearfix bl-wrap">
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
<div class="hide pop-item">
<img src="http://pic0.qiyipic.com/image/20170403/0b/19/a_100044825_m_601_m2_180_236.jpg">
</div>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
<div class="hide pop-item">
<img src="http://pic0.qiyipic.com/image/20170403/0b/19/a_100044825_m_601_m2_180_236.jpg">
</div>
</div>
</div>
2.2.JS实现
<style type="text/css">
.item{
width: 200px;
height: 240px;
float: left;
border: 1px solid red;
margin-right:80px;
position: relative;
}
.item p{
height: 40px;
background: #233443;
margin:0;
}
a{
display: block;
width: 100%;
height:200px;
overflow: hidden;
cursor: pointer;
}
img{
width: 100%;
height: 100%;
}
.clearfix:after{
clear: both;
content:'.';
display: block;
width: 0;
height: 0;
visibility:hidden;
}
.pop-item{
position: absolute;
top: 0;
left: 201px;
z-index: 1;
}
.pop-item img{
width: 180px;
}
.hide{
display: none;
}
</style>
<div class="clearfix bl-wrap">
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
<div class="hide pop-item">
<img src="http://pic0.qiyipic.com/image/20170403/0b/19/a_100044825_m_601_m2_180_236.jpg">
</div>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
<div class="hide pop-item">
<img src="http://pic0.qiyipic.com/image/20170403/0b/19/a_100044825_m_601_m2_180_236.jpg">
</div>
</div>
</div>
<script type="text/javascript">
$('.item').on('mouseover',function (e) {
$(this).find('.pop-item').show();
});
$('.item').on('mouseout',function (e) {
$(this).find('.pop-item').hide();
});
</script>
图如下:

分析:
实现原理:pop元素是子元素,在父元素的范围内,如果修改子元素远离父元素,则不能实现。如下代码:
<style type="text/css">
.item{
width: 200px;
height: 240px;
float: left;
border: 1px solid red;
margin-right:80px;
position: relative;
}
.item p{
height: 40px;
background: #233443;
margin:0;
}
a{
display: block;
width: 100%;
height:200px;
overflow: hidden;
cursor: pointer;
}
img{
width: 100%;
height: 100%;
}
.clearfix:after{
clear: both;
content:'.';
display: block;
width: 0;
height: 0;
visibility:hidden;
}
.pop-item{
position: absolute;
top: 0;
left: 210px;// 修改点
z-index: 1;
}
.pop-item img{
width: 180px;
}
.hide{
display: none;
}
.item:hover .pop-item{
display: block;
}
</style>
<div class="clearfix bl-wrap">
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
<div class="hide pop-item">
<img src="http://pic0.qiyipic.com/image/20170403/0b/19/a_100044825_m_601_m2_180_236.jpg">
</div>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
<div class="hide pop-item">
<img src="http://pic0.qiyipic.com/image/20170403/0b/19/a_100044825_m_601_m2_180_236.jpg">
</div>
</div>
</div>
图如下2.png

3.mouseover及setTimeout使用
3.1.
<style type="text/css">
.item{
width: 200px;
height: 240px;
float: left;
border: 1px solid red;
margin-left:80px;
position: relative;
overflow: hidden;
}
.item p{
height: 40px;
background: #233443;
margin:0;
}
a{
display: block;
width: 100%;
height:200px;
overflow: hidden;
cursor: pointer;
}
img{
width: 100%;
height: 100%;
}
.clearfix:after{
clear: both;
content:'.';
display: block;
width: 0;
height: 0;
visibility:hidden;
}
.pop-item{
position: absolute;
top: 20px;
left: 230px;
z-index: 1;
margin-left: 80px;
width: 180px;
height: 200px;
background: #eee;
border: 1px solid blue;
border-radius: 20px;
}
.pop-item img{
width: 180px;
}
.hide{
display: none;
}
</style>
<div class="clearfix bl-wrap">
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
</div>
</div>
<div class="hide pop-item">
</div>
<script type="text/javascript">
var timer = null;
$('.item').on('mouseover',function (e) {
clearTimeout(timer);
$('.pop-item').show();
});
$('.item').on('mouseleave',function (e) {
clearTimeout(timer);
timer = setTimeout(function(){
$('.pop-item').hide();
},500);
});
$('.pop-item').on('mouseover',function (e) {
clearTimeout(timer);
});
$('.pop-item').on('mouseleave',function (e) {
clearTimeout(timer);
$('.pop-item').hide();
});
</script>
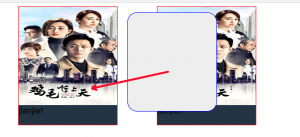
图如下:3.png

可以实现效果,但是有瑕疵:按照红色路线移动鼠标会出现pop层闪烁。
继续改进。
3.2
<style type="text/css">
.item{
width: 200px;
height: 240px;
float: left;
border: 1px solid red;
margin-left:80px;
position: relative;
overflow: hidden;
}
.item p{
height: 40px;
background: #233443;
margin:0;
}
a{
display: block;
width: 100%;
height:200px;
overflow: hidden;
cursor: pointer;
}
img{
width: 100%;
height: 100%;
}
.clearfix:after{
clear: both;
content:'.';
display: block;
width: 0;
height: 0;
visibility:hidden;
}
.pop-item{
position: absolute;
top: 20px;
left: 230px;
z-index: 1;
margin-left: 80px;
width: 180px;
height: 200px;
background: #eee;
border: 1px solid blue;
border-radius: 20px;
}
.pop-item img{
width: 180px;
}
.hide{
display: none;
}
</style>
<div class="clearfix bl-wrap">
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
</div>
<div class="item">
<a>
<img src="http://g.hiphotos.baidu.com/video/pic/item/9f2f070828381f307e2ec27aa0014c086e06f02a.jpg">
</a>
<p>jianjie1</p>
</div>
</div>
<div class="hide pop-item">
</div>
<script type="text/javascript">
var timer = null;
$('.item').on('mouseover',function (e) {
clearTimeout(timer);
$('.pop-item').show();
});
$('.item').on('mouseleave',function (e) {
clearTimeout(timer);
timer = setTimeout(function(){
$('.pop-item').hide();
},500);
});
$('.pop-item').on('mouseover',function (e) {
clearTimeout(timer);
});
$('.pop-item').on('mouseleave',function (e) {
clearTimeout(timer);
timer = setTimeout(function(){
$('.pop-item').hide();
},100);// 修改点
});
</script>
图如下:4.png

分析:解决了闪烁的问题