方案一:
// http://test.demo.lkj.com/search/page/index
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>博客首页</title>
<script src="http://y0.ifengimg.com/base/jQuery/jquery-1.9.1.min.js"></script>
</head>
<body>
<style type="text/css">
.hide{
display: none;
}
</style>
<button id="login-qq">登录QQ</button>
<div class="user-info hide">
hello<span class="user-name"></span>
</div>
<script type="text/javascript">
window.name='index';
function parseParams(str) {
var obj = {};
if(!str) { return obj; }
str.replace(/([^&=?#]*)=([^&=?#]*)/g, function (src, $1, $2) {
obj[$1] = $2;
});
return obj;
}
var parseParamsObj = parseParams(window.location.href);
$('#login-qq').on('click',function(){
window.open('http://demo.lkj.com/user/page/qq?forward=http://test.demo.lkj.com/search/page/index', 'popup_loginqq', 'toolbar=no, titlebar=no, top=100px, left=100px, location=no, ' + 'directories=no, status=no, menubar=no,' + ' copyhistory=yes, width=650, height=450');
});
if (parseParamsObj.code) {
var passport = parseParamsObj.code;
// 拿着passport请求用户登录信息
$.ajax({
url: '/login',
type: 'post',
data: {
qqcode: passport
},
success: function (ret) {
// 判断是否登录并渲染登录页面
// var ret = {
// uid: 'testman',
// value: '金秀贤'
// };
if (ret && ret.uid) {
// 显示登录用户信息
$('.user-info').find('.user-name').html(ret.value);
$('.user-info').show();
$('#login-qq').hide();
}
else {
// 未登录,显示注册信息
}
},
error: function (e) {
}
});
}
</script>
</body>
</html>
// http://demo.lkj.com/user/page/qq
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>QQ登录页面</title>
<script src="http://y0.ifengimg.com/base/jQuery/jquery-1.9.1.min.js"></script>
</head>
<body>
<button id="login-qq">登录QQ</button>
<script type="text/javascript">
window.name="qq";
function parseParams(str) {
var obj = {};
if(!str) { return obj; }
str.replace(/([^&=?#]*)=([^&=?#]*)/g, function (src, $1, $2) {
obj[$1] = $2;
});
return obj;
}
$('#login-qq').on('click',function(){
var parseParamsObj = parseParams(window.location.href);
window.opener.location.href = parseParamsObj.forward + '?code=passport';
window.close();
});
</script>
</body>
</html>
图如下:


分析:
在原页面地址后加了多余的参数且需要多次,继续改进
方案二:
// http://test.demo.lkj.com/search/page/index
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>博客首页</title>
<script src="http://y0.ifengimg.com/base/jQuery/jquery-1.9.1.min.js"></script>
</head>
<body>
<style type="text/css">
.hide{
display: none;
}
</style>
<div class="user-info hide">
hello<span class="user-name"></span>
</div>
<iframe src="http://test.demo.lkj.com/search/page/login" allowtransparency="true" marginwidth="0" marginheight="0" scrolling="no" frameborder="0" width="300" height="300" id="login-iframe" class=""></iframe>
<script type="text/javascript">
window.name = 'index';
function getUserInfo () {
if (!$.cookie.get('loginCode')) {
return;
}
$.ajax({
url: '/login',
type: 'get',
success: function (ret) {
// 判断是否登录并渲染登录页面
// var ret = {
// uid: 'testman',
// value: '金秀贤'
// };
if (ret && ret.uid) {
// 显示登录用户信息
$('.user-info').find('.user-name').html(ret.value);
$('.user-info').show();
$('#login-iframe').hide();
}
else {
// 未登录,显示注册信息
}
},
error: function (e) {
$('#login-iframe').attr('src','http://test.demo.lkj.com/search/page/login');
}
});
}
function loginCheck () {
if ($.cookie.get('loginCode')) {
getUserInfo();
}
else {
$('#login-iframe').show();
var siframe = document.getElementById('login-iframe');
siframe.onload = siframe.onreadystatechange = function (e) {
this.readyState && this.readyState != 'complete' || setTimeout(function(){
getUserInfo();
},500);
};
}
}
loginCheck();
</script>
</body>
</html>
// http://test.demo.lkj.com/search/page/login
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>博客登录页面</title>
<script src="http://y0.ifengimg.com/base/jQuery/jquery-1.9.1.min.js"></script>
</head>
<body>
<style type="text/css">
.hide{
display: none;
}
</style>
<button id="third-login-qq" class="hide">登录第三方QQ</button>
<script type="text/javascript">
window.name='login';
function parseParams(str) {
var obj = {};
if(!str) { return obj; }
str.replace(/([^&=?#]*)=([^&=?#]*)/g, function (src, $1, $2) {
obj[$1] = $2;
});
return obj;
}
var parseParamsObj = parseParams(window.location.href);
if (parseParamsObj.code) {
var passport = parseParamsObj.code;
$.cookie.set('loginCode', passport, {expires: 1000* 60 * 2});
if (window.opener && window.opener.location) {
window.opener.location.reload();
}
window.close();
}
else {
$('#third-login-qq').show();
$('#third-login-qq').on('click',function(){
window.open('http://demo.lkj.com/user/page/qq?forward=http://test.demo.lkj.com/search/page/login', 'popup_loginqq', 'toolbar=no, titlebar=no, top=100px, left=100px, location=no, ' + 'directories=no, status=no, menubar=no,' + ' copyhistory=yes, width=650, height=450');
});
}
</script>
</body>
</html>
// http://demo.lkj.com/user/page/qq
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>QQ登录页面</title>
<script src="http://y0.ifengimg.com/base/jQuery/jquery-1.9.1.min.js"></script>
</head>
<body>
<button id="login-qq">登录QQ</button>
<script type="text/javascript">
window.name="qq";
function parseParams(str) {
var obj = {};
if(!str) { return obj; }
str.replace(/([^&=?#]*)=([^&=?#]*)/g, function (src, $1, $2) {
obj[$1] = $2;
});
return obj;
}
$('#login-qq').on('click',function(){
var parseParamsObj = parseParams(window.location.href);
window.location.href = parseParamsObj.forward + '?code=passport';
});
</script>
</body>
</html>
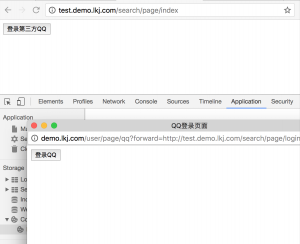
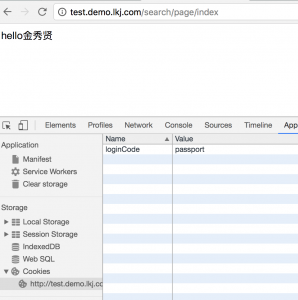
图如下:


分析:
利用cookie完成第三方登录