1、node 版本
v7.10.1
2、服务启动
//httpServer.js
const http = require(‘http’);
http.createServer((req, res) => {
res.end(‘ok’);
}).listen(80);
执行:
node –inspect=127.0.0.1:8887 XXX/httpServer.js
输出:
Debugger listening on port 8887.
Warning: This is an experimental feature and could change at any time.
To start debugging, open the following URL in Chrome:
chrome-devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:8887/0822ca0e-3fb7-467b-ae99-998ffcd1926d
Debugger attached.
Chrome浏览器输入devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:8887/0822ca0e-3fb7-467b-ae99-998ffcd1926d
httpServer添加断点
3、访问http://127.0.0.1/
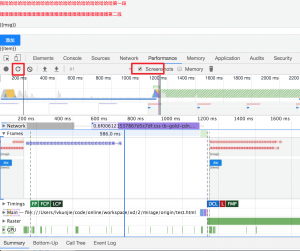
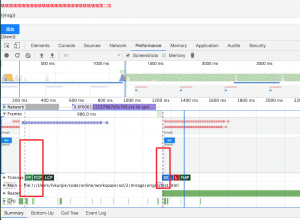
4、devtools://devtools/bundled/inspector.html?experiments=true&v8only=true&ws=127.0.0.1:8887/0822ca0e-3fb7-467b-ae99-998ffcd1926d能看到websocket请求信息