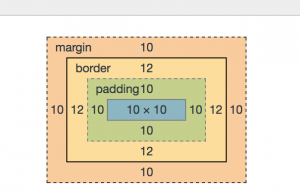
以chrome为例,盒子模型如下:

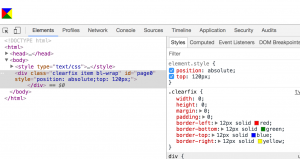
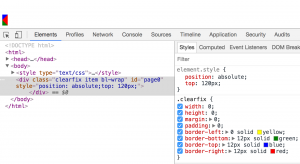
代码如下:
<style>
div{
width: 10px;
height: 10px;
margin: 10px;
padding: 10px;
border-left: 12px solid red;
border-bottom: 12px solid green;
border-top: 12px solid blue;
border-right: 12px solid yellow;
}
</style>
<div></div>
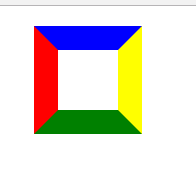
实现效果如下:

可以看到边框相交处是以对角线的形式进行分割的。
据此我们可以实现三角形
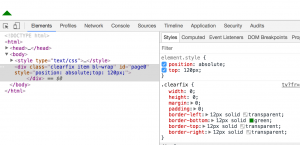
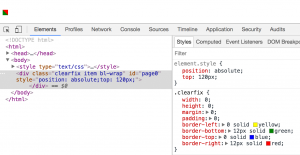
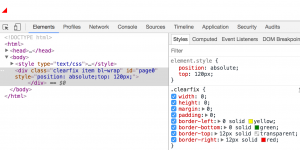
调整元素的宽度和高度,如下图效果:

宽度和高度都为0时,能看到4个小三角形
实现三角形的方法如下:
4个小三角形中调整其他的边框为透明色,来选中某一个小三角形

设置某一个边框不显示,效果如下图:

设置两个边框不显示,效果如下图:

设置三角形,效果如下:

参考文章:
CSS Border 使用小分享